Software Development
Web application development is the process of dividing software development into distinct stages to improve design and management.
For a new application, the focus is on providing a Minimal Viable Product (MVP); this controls both cost and schedule against the project goal and/or business strategy.
Cada Global project management identifies the client needs and the larger business objectives that an application or feature will fulfil, articulates what success looks like for a product and manages the team that turns the vision into reality.
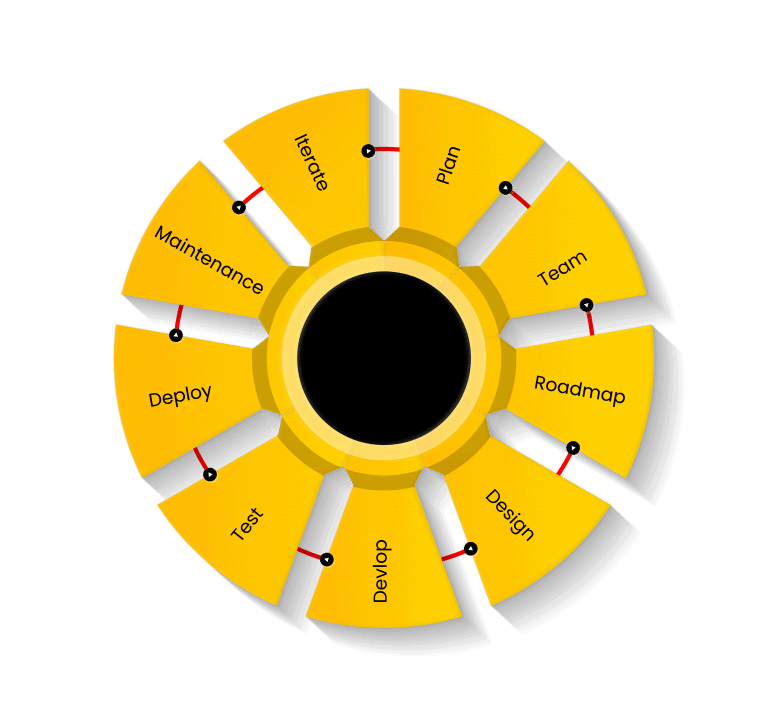
Software Development Stages

Planning is the most crucial aspect of software development.
Before moving entirely into the planning process, you must understand your target market and the end-user.
In application development, planning encompasses and determines the needs to be met for a new application. It analyses, defines and documents the functional and non-functional requirements.
Planning is critical to the success or failure of the project. The requirements must be documented and related to the business or user needs in the form of an MVP.
Suggested deliverables at this point are drafts of the Functional Design Specification and the wireframe of the application.
Roles:
- Product Owner (Cada Global’s client)
- Project Manager (the role of Cada Global)
- Designers
- Developers
- Testers
- Other stakeholders
Software roadmaps are used by the team to provide a high-level overview and visualisation of the short-term and long-term solutions and initiatives needed to stay ahead of the market and launch new features.
A low-fidelity prototype allows you see and feel the application. It must be created as early as possible in the design stage. Do not waste time and money on expensive prototypes, instead spend the money on application functions, features, and coding.
Prototyping has several further benefits: the designer and developers get valuable feedback from the users early in the project. The client can compare if the software made matches the software specification, according to which the software program is built. It also allows the team insight into the accuracy of initial project estimates and whether the deadlines and milestones proposed can be successfully met.
Suggested deliverables at this point are working drafts of:
- Functional Design Specification (updated)
- Software Design Specification
- Database Design Specification
- User Experience (UX) and User Interface (UI) Specification
These specifications can be contained in a single document or be provided as a suite of documents.
At the end of this stage, it’s possible to provide an indicative cost and schedule.
The development phase for creating applications is broken down into two parts:
- Front-end Development
- Back-end Development
The front-end developers use the prototypes and wireframes as a blueprint to create the UI of the application with HTML, CSS, JavaScript, Bootstrap, and front-end frameworks.
Front-end development includes UX designing, implementing front-end security and user authentication, functionality creation, API integration, API calls, routing, and an application’s responsiveness (mobile device) handling.
Front-end developers have options to create the UX with JavaScript using frameworks. However, web applications are primarily developed using MVC based front-end web development frameworks. MVC, or Modelled View Controller, makes front-end code almost independent of the back end.
Front-end application development stack (indicative):
- HTML (Hypertext Markup Language)
- CSS (Cascading Style Sheets)
- JavaScript
- jQuery (JavaScript Framework Library)
- Vue js (MVC JavaScript Framework Library)
Back-end development includes database handling, session management, creating security for the application and API development.
Back-end application development stack (indicative):
- PHP (Server-side language)
- MySQL (database)
As software application has some bugs even after it is fully developed, software testing is an inevitable part of application development.
Testing procedures ensure the developed application is bug-free to the maximum extent and it can handle the defined number of Users. Software testing of an application can be categorised into two categories – automated and manual
Automated testing is used to artificially create worst-case scenarios with automated testing tools to the point where an application can crash. These test types include:
- Unit testing
- Integration testing
- Load testing
- Performance testing
- Stress testing
Although the types of testing performed in automated testing can be done manually it will take more time, that’s why automated testing is generally adopted.
However, manual testing has not vanished even after the rise of automation testing because alpha, beta, and user acceptance testing allows for a human perspective; after all, end users should like it.
With extensive software deployments on servers, the primary copy of the application should be installed on a Production server in a production environment. Other versions of the application should be installed in a Test, Development or Disaster Recovery server – this must be a different server from the Production server.
In complex continuous delivery environments and/or software as a service system, differently-configured versions of the system might even exist simultaneously in the production environment for different internal or external customers (this is known as a multi-tenant architecture) or even be gradually rolled out in parallel to different groups of customers, with the possibility of cancelling one or more of the parallel deployments. For example, Twitter uses the latter approach for A/B testing of new features and user interface changes. A “hidden live” group can also be created within a production environment, consisting of servers not yet connected to the production load balancer for blue-green deployment.
Release
The release includes all the operations to prepare a system for assembly and transfer to the server on which it will be run in the Production server. It also involves determining the resources required for the system to operate within the specified performance.
Installation and Activation
For small, simple applications, installation is the establishing of a command script or service for executing the software (manually or automatically).
For large, complex applications it involves the configuration of the server system(s) and making all the required subsystems ready to use.
Activation is the activity of starting up the application for the first time.
Application Maintenance includes troubleshooting, modifying, and maintaining the application.
Troubleshooting
Troubleshooting is problem-solving a fault in the application. The faults are known as bugs in software language, and a register of bugs should be developed. The version control change log should define the bug as fixed and associated with a version number when the software is modified.
Modifying
Modifying is different from troubleshooting bugs. It changes the application to enhance a current feature, improve the UI or add a feature, and update supporting software. For example, PHP versions, upgrading servers to avoid future loading issue, cleaning databases of redundant data, etc.
Deactivation
Deactivation is the inverse of activation and refers to shutting down any already-executing components of a system. Deactivation is often required to perform other deployment activities for example, an application may need to be deactivated before an updating.
Updating
The updating process replaces an earlier version of the application with a newer release. It commonly consists of deactivation followed by installation.
Mechanisms for installing updates are built into some software systems or, in the case of some operating systems, such as Linux, into the operating system itself.
Version Tracking
Version tracking systems help find and install updates to application.
Iterative development is a software development approach that breaks down the process of developing an extensive application into smaller parts.
Each part is an iteration, representing the whole development process and contains the plan, design, development, and test steps.
The MVP can be considered the first iteration.